flutterでオブジェクトのサイズ調整の理解が曖昧な方向け。
flutterでアプリ開発を行う際に頻出する項目の一つのため、この記事でなるべくわかりやすく解説します。
SizedBoxとExpandedを使いこなしてサイズ調整をできるようになりましょう。
この記事は以下のような方を対象者としています。
- flutter初学者の方
- flutterでオブジェクトのサイズ調整のやり方が分からない方
SizedBoxとExpandedのデモコード#

まずは、こちらのソースコードをご覧ください。
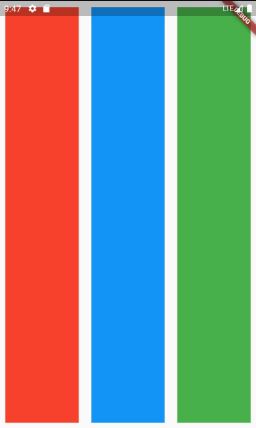
こちらのコードでは、赤色、青色、緑色の四角形型オブジェクトを描画するデモコードです。
こちらのソースを元に解説していきます。
class SplashScreen extends StatefulWidget {
SplashScreen({Key key, this.title}) : super(key: key);
final String title;
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Row(
children: <Widget>[
<!-- 今回の説明部分 -->
Expanded(
child: _redBoxWidget(),
),
Expanded(
child: _blueBoxWidget(),
),
Expanded(
child: _greenBoxwidget(),
)
],
),
));
}
}
<!-- 赤色のボックスを描画 -->
Widget _redBoxWidget() {
return Container(
color: Colors.red,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}
<!-- 青色のボックスを描画 -->
Widget _blueBoxWidget() {
return Container(
color: Colors.blue,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}
<!-- 緑色のボックスを描画 -->
Widget _greenBoxwidget() {
return Container(
color: Colors.green,
padding: EdgeInsets.all(10.0),
margin: EdgeInsets.all(10.0),
);
}ちなみにアプリで表示するとこんな感じです。

flutterをわかりやすく : Expandedとは#
こちらはオブジェクトを縦もしくは横いっぱいにオブジェクトを表示するために使われます。
KotlinやJavaのコードでいうと"match_parent"のような役割です。
このExpandedのおかげでオブジェクトにwidthやheightの設定が不要になります。
また、ExpandedはColumn(オブジェクトを縦に並べる)、Row(オブジェクトを横に並べる)、もしくはFlex(比率で並べる)内で使われる必要があります。
flutterをわかりやすく : SizedBoxとは#
こちらはExpandedとは対照的にwidthとheightで厳密にオブジェクトのサイズを指定したい時に使われます。
試しに先ほどのコードを一部ExpandedをSizedBoxに修正したコードと画像を添付します。
class _SplashScreenState extends State<SplashScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Row(
children: <Widget>[
<!-- ExpandedからSizedBoxに変更しwidthとheightを指定 -->
SizedBox(
width: 200,
height: 200,
child: _redBoxWidget(),
),
Expanded(
child: _blueBoxWidget(),
),
Expanded(
child: _greenBoxwidget(),
)
],
),
));
}
}
この通り赤色のボックスのサイズが縦横共に変わっていますね。
ColumnやRowやFlex内でExpanded等サイズを調整するキーワードがない場合#
この場合は「“RenderBox was not laid out”」というエラーが発生します。
これはつまりオブジェクトのサイズ調整に関連する情報が定義されていないので、どのように描画していいか分からないということでエラーが返ってきます。
そのため、ColumnやRowなどオブジェクトの並べ方に関する定義をしたら忘れずにサイズ調整の情報も定義してください。
さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。
