flutterでおしゃれなアニメーションの実装方法を探している方向け。
今回は流れるような画面遷移のアニメーション「Liquid Swipe Animation」のやり方を解説します。
この記事は以下のような方を対象者としています。
- flutter初学者の方
- flutterでアニメーションの使い方が分からない方
- flutterでWebとアプリの作り方を探している方
前置き : flutterのLiquid Swipe Animationとは!?#

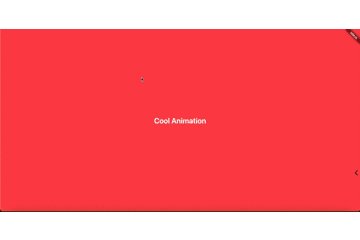
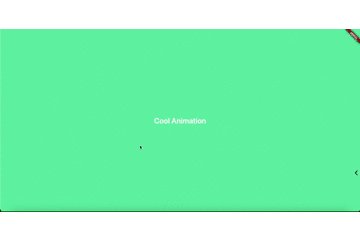
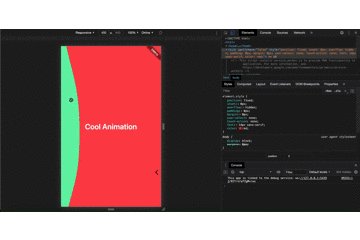
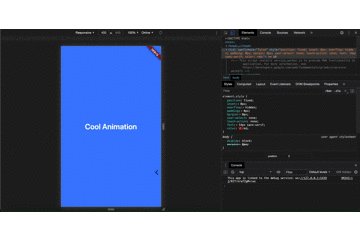
まずは、こちらのgif画像をご覧ください。
こちらが今回の記事で実装するスワイプ時のアニメーションの挙動になります。
画面遷移やLP(ランディングページ)など様々なシーンで活用できるアニメーションです。
今回の記事では下記githubのコードを参考にさせていただきました。
liquid_swipe_flutter
https://github.com/iamSahdeep/liquid_swipe_flutter
flutterでアニメーション実装その1 : プロジェクトファイルを作成#
ここからは実際のコードを交えて説明して行きます。
まずはflutterのプロジェクトを自分のローカル上に作成しましょう。
まずはターミナルを開き下記コマンドを実行してください。
<!-- デスクトップ上にliquid-animationというflutterプロジェクトフォルダを作成 -->
~ $ flutter create ~/Desktop/liquid-animationflutterでアニメーション実装その2 : アニメーションライブラリのインストール#
続いて先ほど作ったプロジェクトにliquid_swipeをインストールします。
flutterでプロジェクトにライブラリを追加するにはpubspec.yamlファイルを編集する必要があります
pubspec.yamlとはパッケージ管理ファイルです。
pubspec.yamlはプロジェクトフォルダ直下に存在します。
dependencies:
flutter:
sdk: flutter
<!-- 下記コードを追加(バージョンは常時常時最新バージョンを指定でOK) -->
liquid_swipe: ^1.1.0上記ファイル保存後にターミナル上で下記コマンドを実行します。
flutter pub getこれにより自分のプロジェクト内でliquid_swipeを利用できるようになります。
flutterでアニメーション実装その3 : 波形アニメーション用ののコードを書く#
これでflutterアプリ内で波形アニメーションを描画する準備ができました。
デフォルトで生成されるmain.dartにliquid animation用のコードを書いて行きます。
import 'package:flutter/material.dart';
<!-- 下記でインストールしたライブラリを利用 -->
import 'package:liquid_swipe/liquid_swipe.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
<!-- LiquidSwipeを指定 -->
body: LiquidSwipe(
<!-- 遷移する画面数だけcontainer widgetを用意 -->
pages: containers,
fullTransitionValue: 500,
enableSlideIcon: true,
)));
}
<!-- 遷移させる画面分のcontainer widgetを配列で用意 -->
final containers = [
redLiquidWidget(),
blueLiquidWidget(),
greenLiquidWidget()
];
}
<!-- width, heightは全画面表示で指定 -->
double size = double.infinity;
<!-- 緑色の画面 -->
Widget greenLiquidWidget() {
return Container(
color: Colors.greenAccent,
width: size,
height: size,
child: Center(
child: Text(
"Cool Animation",
style: TextStyle(
fontSize: 30,
color: Colors.white,
fontFamily: "Billy",
fontWeight: FontWeight.w600),
)));
}
<!-- 青色の画面 -->
Widget blueLiquidWidget() {
return Container(
color: Colors.blueAccent,
width: size,
height: size,
child: Center(
child: Text(
"Cool Animation",
style: TextStyle(
fontSize: 30,
color: Colors.white,
fontFamily: "Billy",
fontWeight: FontWeight.w600),
)));
}
<!-- 赤色の画面 -->
Widget redLiquidWidget() {
return Container(
color: Colors.redAccent,
width: size,
height: size,
child: Center(
child: Text(
"Cool Animation",
style: TextStyle(
fontSize: 30,
color: Colors.white,
fontFamily: "Billy",
fontWeight: FontWeight.w600),
),
),
);
}こちらのソースコードをコピペし起動すると上記添付したgif画像と同じ挙動のアプリが表示されます。
さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。
