flutter用チャート描画ライブラリsyncfusion_flutter_chartsのやってみた編。
今回はピラミッド型チャート図をflutterアプリで描画する方法をわかりやすく解説します。
この記事は以下のような方を対象者としています。
- flutterの学習を始めたい方
- flutterのグラフ描画のやり方を探している方
- syncfusion_flutter_chartsの使い方を知りたい方
前置き: syncfusion_flutter_chartsとは?#

syncfusion_flutter_chartsとはflutter用のチャート描画ライブラリです。
このライブラリを使うことで棒グラフや円グラフまで様々なチャート図をflutterアプリ上で描画できます。
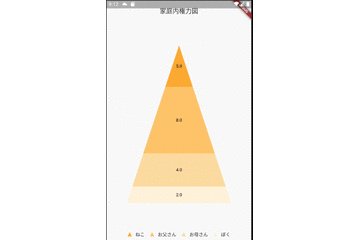
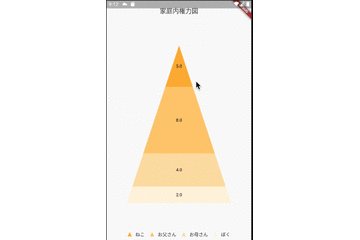
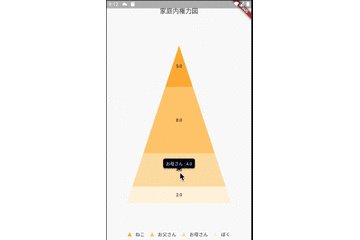
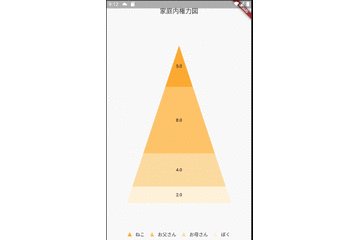
こちらがsyncfusion_flutter_chartsでpyramid chartを作成した際のアプリの挙動です。

英語版の公式ライブラリから引用し本記事の説明を進めて行きます。
pyramid_chart作成手順その1 : プロジェクトファイルを作成#
ここからは実際のコードを交えて説明して行きます。
まずはflutterのプロジェクトを自分のローカル上に作成しましょう。
まずはターミナルを開き下記コマンドを実行してください。
<!-- デスクトップ上にpyramid_chartというflutterプロジェクトフォルダを作成 -->
~ $ flutter create ~/Desktop/pyramid_chartこのコマンドでデスクトップ上にpyramid_chartという名前のフォルダが生成されていれば成功です。
pyramid_chart作成手順その2 : syncfusion_flutter_chartsをインストール#
続いて先ほど作ったプロジェクトにsyncfusion_flutter_chartsをインストールします。
flutterでプロジェクトにライブラリを追加するにはpubspec.yamlファイルを編集する必要があります
pubspec.yamlとはパッケージ管理ファイルです。
pubspec.yamlはプロジェクトフォルダ直下に存在します。
dependencies:
flutter:
sdk: flutter
<!--下記1行を追加-->
syncfusion_flutter_charts: 18.3.53上記ファイル保存後にターミナル上で下記コマンドを実行します。
flutter pub getこれにより自分のプロジェクト内でsyncfusion_flutter_chartsを利用できるようになります。
pyramid_chart作成手順その3 : pyramid chartを描画するコードを書く#
これでflutterアプリ内でpyramid chartを描画する準備ができました。
デフォルトで生成されるmain.dartにpyramid chartの描画コードを書いて行きます。
import 'package:flutter/material.dart';
<!-- 下記1行でsyncfusion_flutter_chartsをインポート -->
import 'package:syncfusion_flutter_charts/charts.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
<!-- 下記chartDataにチャートで表示するためのデータを格納 -->
final List<ChartData> chartData = [
ChartData('ねこ', 5),
ChartData('お父さん', 8),
ChartData('お母さん', 4),
ChartData('ぼく', 2)
];
return Scaffold(
body: Center(
child: Container(
<!-- SfPyramidChartでピラミッド型チャートを指定 -->
child: SfPyramidChart(
<!-- チャートタイトルを表示 -->
title: ChartTitle(text: '家庭内権力図'),
<!-- グラフの色を指定 -->
palette: <Color>[
Colors.orange[300],
Colors.orange[200],
Colors.orange[100],
Colors.orange[50]
],
<!-- グラフをタップした際にツールチップを表示 -->
tooltipBehavior: TooltipBehavior(enable: true),
<!-- グラフ下にデータ情報を表示 -->
legend: Legend(isVisible: true),
<!-- 表示データの設定 -->
series: PyramidSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y,
dataLabelSettings:
DataLabelSettings(isVisible: true))))));
}
}
<!-- データ用クラスを定義 -->
class ChartData {
ChartData(this.x, this.y, [this.color]);
final String x;
final double y;
final Color color;
}上記コードを記述後、実行してみましょう。
エミュレータ上で下記画像のような挙動が確認できたら成功です。

さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。
