flutterでTinderのようなスワイプ型カードの実装方法を解説します。
左右にスワイプできるカード型アプリはアプリ開発で応用できる幅が広いです。
flutterでのアプリ開発を検討中の方に役立てば幸いです。
この記事は以下のような方を対象者としています。
- flutter初学者の方
- flutterでスワイプ型カードのやり方を知りたい方
- flutterでアプリ開発をしたい方
- flutterでTinder型のアプリを作りたい方
前置き : flutterのflutter_tindercardライブラリとは!?#

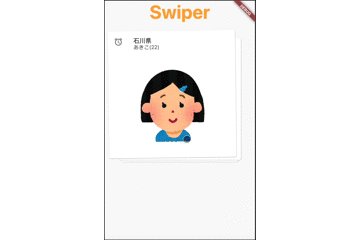
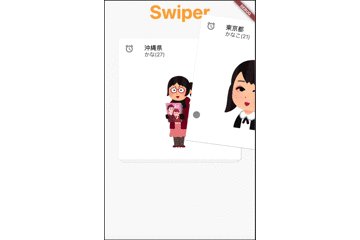
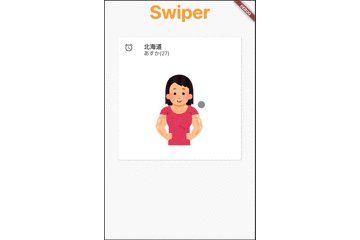
まずは、こちらのgif画像をご覧ください。
こちらが今回の記事で実装するTinderのようなスワイプ式カード型アプリの挙動になります。
マッチングアプリや単語帳アプリなど様々なシーンで応用が効く挙動の一つです。
今回の記事では下記githubのコードを参考にさせていただきました。
flutter_tindercard
https://pub.dev/packages/flutter_tindercard
flutterでTinderライクなアプリ開発その1 : プロジェクトファイルを作成#
ここからは実際のコードを交えて説明して行きます。
まずはflutterのプロジェクトを自分のローカル上に作成しましょう。
まずはターミナルを開き下記コマンドを実行してください。
<!-- デスクトップ上にflutter_tinderというflutterプロジェクトフォルダを作成 -->
~ $ flutter create ~/Desktop/flutter_tinderflutterでTinderライクなアプリ開発その2 : スワイプ型カードライブラリのインストール#
続いて先ほど作ったプロジェクトにflutter_tinderをインストールします。
flutterでプロジェクトにライブラリを追加するにはpubspec.yamlファイルを編集する必要があります
pubspec.yamlとはパッケージ管理ファイルです。
pubspec.yamlはプロジェクトフォルダ直下に存在します。
dependencies:
flutter:
sdk: flutter
<!-- 下記コードを追加(バージョンは常時常時最新バージョンを指定でOK) -->
flutter_tindercard: ^0.1.7上記ファイル保存後にターミナル上で下記コマンドを実行します。
flutter pub getこれにより自分のプロジェクト内でflutter_tinderを利用できるようになります。
flutterでTinderライクなアプリ開発その3 : スワイプ型カード用のコードを書く#
これでflutterアプリ内でTinderライクなスワイプ型カードを描画する準備ができました。
デフォルトで生成されるmain.dartにflutter_tinder用のコードを書いて行きます。
import 'package:flutter/material.dart';
<!-- flutter_tinderライブラリをインポート -->
import 'package:flutter_tindercard/flutter_tindercard.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ExampleHomePage(),
);
}
}
class ExampleHomePage extends StatefulWidget {
@override
_ExampleHomePageState createState() => _ExampleHomePageState();
}
class _ExampleHomePageState extends State<ExampleHomePage>
with TickerProviderStateMixin {
<!-- カード上に表示させる画像のファイルパスを配列で指定 -->
List<String> welcomeImages = [
"assets/girl_1.png",
"assets/girl_2.png",
"assets/girl_3.png",
"assets/girl_4.png",
"assets/girl_5.png",
"assets/girl_6.png"
];
<!-- カード上に表示させる出身地を配列で指定 -->
List<String> fromProvinces = ["石川県", "大分県", "東京都", "沖縄県", "大阪府", "北海道"];
<!-- カード上に表示させるパートナー名を配列で指定 -->
List<String> partnerNames = [
"あきこ(22)",
"ゆかり(25)",
"かなこ(21)",
"かな(27)",
"まほ(22)",
"あすか(27)"
];
@override
Widget build(BuildContext context) {
CardController controller; //Use this to trigger swap.
return new Scaffold(
body: Column(
children: [
new Text(
'Swiper',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 50,
color: Colors.orangeAccent),
textAlign: TextAlign.center,
),
new Center(
child: Container(
height: MediaQuery.of(context).size.height * 0.6,
child: new TinderSwapCard(
swipeUp: false,
swipeDown: false,
orientation: AmassOrientation.BOTTOM,
totalNum: welcomeImages.length,
stackNum: 3,
swipeEdge: 4.0,
maxWidth: MediaQuery.of(context).size.width * 0.9,
maxHeight: MediaQuery.of(context).size.width * 0.9,
minWidth: MediaQuery.of(context).size.width * 0.8,
minHeight: MediaQuery.of(context).size.width * 0.8,
cardBuilder: (context, index) => Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
ListTile(
leading: Icon(Icons.access_alarms),
title: Text('${fromProvinces[index]}'),
subtitle: Text(
"${partnerNames[index]}",
style:
TextStyle(color: Colors.black.withOpacity(0.6)),
),
),
Padding(
padding: const EdgeInsets.all(16.0),
),
Container(
width: 200,
height: 200,
child: Image.asset('${welcomeImages[index]}')),
],
),
),
cardController: controller = CardController(),
swipeUpdateCallback:
(DragUpdateDetails details, Alignment align) {
/// Get swiping card's alignment
if (align.x < 0) {
<!-- 右にスワイプした時の挙動 -->
} else if (align.x > 0) {
<!-- 左にスワイプした時の挙動 -->
}
},
swipeCompleteCallback:
(CardSwipeOrientation orientation, int index) {
/// Get orientation & index of swiped card!
},
),
),
),
],
),
);
}
}こちらのソースコードをコピペし起動すると上記添付したgif画像と同じ挙動のアプリが表示されます。
ちなみに、用意した画像を画面上に表示させるにはプロジェクトフォルダ上にassetsフォルダを作成し、pubspec.yaml内で指定する必要があります。
<!-- To add assets to your application, add an assets section, like this: -->
assets:
- assets/ これでソースコード上で画像フォルダへの指定ができるようになり、当該フォルダに格納した画像が表示できるようになります。