flutterでリリースビルドのみ画面が灰色になるエラーに遭遇しました。
こちらのエラーの原因と解決方法を本記事でわかりやすく解説します。
この記事は以下のような方を対象者としています。
- flutterでアプリを開発している方
- flutterで画面が灰色になる現象に遭遇した方
- flutterでリリースビルドのみ画面がグレーになる方
flutterでリリースビルドのみ画面が灰色になる現象 : 症状説明#
まずはこちらをご覧ください。
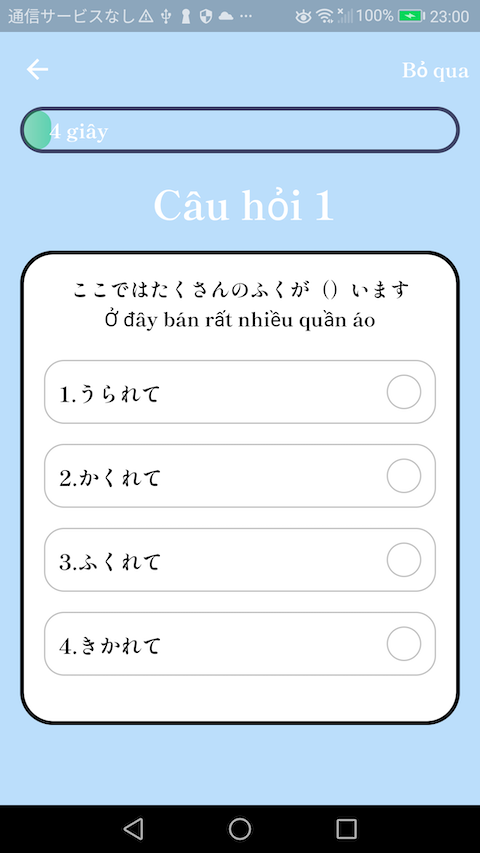
デバッグビルドの場合

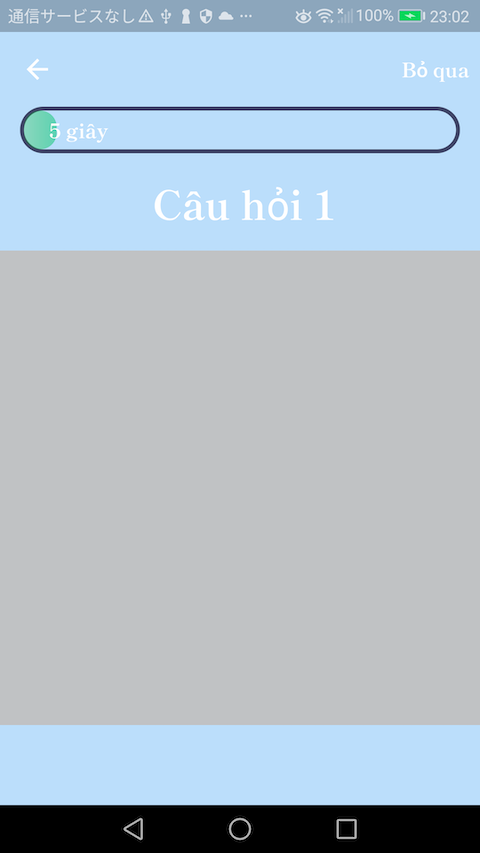
リリースビルドの場合

ご覧の通り、なぜかリリースビルドのみ画面の一部がグレーになります。
ログを見ても特にこのエラーに関するログは出ておらず、原因がわかりませんでした。
グレー部分はタップしても何も起こりません。
flutterでリリースビルドのみ画面が灰色になる現象 : 原因調査#
色々と調査をしてみて、原因が判明しました。
どうやらFlexibleを誤った方法で使ったことが原因で画面の一部がグレー化していたようです。
【本番ビルドのみUIが灰色化する】
— KZY (@KzyRepository) May 31, 2021
◆原因
FlexibleをColumn、Row、Flexの中で使っていないため
◆解決策
Flexible→Containerに変更する
◆備考
リリースビルド時にエラーにならないので原因特定が厄介。
かつ日本語ドキュメントが無い#flutter#備忘録#エラー
上記ツイート内でも触れていますが、Flexibleを使う際にはColumn、Row、Flexのいずれかの内部でのみ利用できるようです。
それ以外で使用するとエラーにはならないものの、リリースビルドで動作確認を行うとFlexibleウィジェット内が全てグレー化します。
flutterでリリースビルドのみ画面が灰色になる現象 : 解決方法#
解決方法としてはFlexibleウィジェットをContainerウィジェットで置き換えます。
<!-- 修正前 -->
class ExampleWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Flexible(
child: Container(
~~~~~~~~~ 省略 ~~~~~~~~~
),
),
);
}
}
<!-- 修正後 -->
class ExampleWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
<!-- FlexibleをContainerに修正 -->
return Container(
child: Container(
~~~~~~~~~ 省略 ~~~~~~~~~
),
),
);
}
}これでリリースビルドを作成し動作確認すると、グレー化した部分が正常に表示されました。