アプリの個人開発でリワード広告を表示するやり方を探している方向け。
Admob広告の一つリワード広告を自分のflutterアプリに組み込むやり方を本記事でわかりやすく解説します。
この記事は以下のような方を対象者としています。
- アプリ開発を副業で考えている方
- flutterにAdmobのリワード広告を組み込む方法を探している方
- 個人開発で副収入を得たいと考えている方
前置き: リワード広告とは?#

リワード広告とはゲームアプリ等でよく見かけますが、動画を見たら再度プレイできたりするあの動画広告のことです。
このリワード広告を組み込むことで、表示された広告に応じた広告料が開発者に支払われます。
もちろん広告はユーザにとっては良いものではないかもしれません。
しかし、開発者としては収益を上げることは大きなモチベーションになります。
そのため、本記事ではリワード広告をflutterを使ってどのように組み込むのか詳しく説明していきます。
また、本記事の内容は下記動画でもハンズオンで解説しているのでリワード広告を組み込む際にぜひ参考にしてみてください。
まずは修正ファイルの確認をしましょう#
まずはどのファイルを修正しなければならないのか説明します。
(今回はflutter createで新規作成したプロジェクトを元に解説していきます。)
リワード広告をflutterで実装する際に修正が必要なファイルは下記の4つです。
- AndroidManifest.xml
- build.gradle
- pubspec.yaml
- main.dart
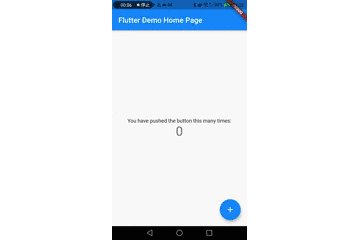
また、今回はflutter createで新規作成したデモアプリをベースに解説します。
通常下記+ボタンを押すと画面に表示されている数字がカウントされていきます。
しかし今回はこのボタンを押下したらリワード広告を表示するように処理を変更したいと思います。
では早速各ファイルの修正箇所を説明していきます。
AndroidManifest.xmlとは?#
まずはAndroidManifest.xmlファイルから修正していきます。
AndroidManifest.xmlとはAndroidアプリの様々な情報を定義するファイルです。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.rewardads">
<!-- ↓この1行を追加 -->
<!-- この1行でアプリがインターネットに接続できるようになる -->
<uses-permission android:name="android.permission.INTERNET" />
<application
android:label="rewardads"
android:icon="@mipmap/ic_launcher">
<!-- ↓下記3行を追加 -->
<!-- ここでは広告ID(広告を識別するための一意のID)を定義(今回はテスト広告用IDを指定) -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
</manifest>上記日本語でコメントアウトしている箇所です。
4行コードを書くだけです。
build.gradleとは?#
build.gradleとはandroidアプリをビルド(ソースコードから機械用の言語に変換しアプリを起動できる状態にする)するために使われる設定ファイルです。
androidアプリは基本的にこのgradleという技術を使ってアプリのビルドが実行されます。
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion 30
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.rewardads"
<!-- 下記minSdkVersionを16から20に変更する -->
<!-- 理由はAdmobライブラリの最低必要バージョンが19以上であり、16のままだとバージョンのコンフリクトを起こしてアプリがクラッシュするため -->
minSdkVersion 20
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
buildTypes {
release {
signingConfig signingConfigs.debug
}
}
}
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}build.gradleはたった1行の修正のみです。
pubspec.yamlとは?#
pubspec.yamlファイルではプロジェクト内で使用するライブラリの名前とバージョン名を定義します。
name: rewardads
description: A new Flutter project.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
<!-- 下記1行を追加 -->
<!-- この1行を追加しファイルを保存することで、自分のプロジェクトにfirease_admobライブラリをインストールできます。 -->
firebase_admob: ^0.11.0
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true上記1行のみです。
ちなみにAdmob広告の実装についてはfirebase_admobライブラリではなくgoogle_mobile_adsライブラリの使用が推奨されているようです。
ただ、私が使った際に色々とうまくいかなかったので今回はfirebase_admobを使っています。
main.dartとは?#
ようやくflutterでアプリを開発する際に使用するメインファイルの説明に来ました。
flutterアプリでadmobのリワード広告を表示するためには、下記三つの処理を書く必要があります。
- 広告データを生成する処理
- 生成した広告データをアプリ起動時にロードする処理
- 広告を表示する処理
それでは順番に説明していきます。
import 'package:flutter/material.dart';
<!-- 下記1行追加 -->
<!-- pubspec.yamlでインストールしたライブラリをmain.dartで使えるようにする -->
import 'package:firebase_admob/firebase_admob.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
<!-- 下記5行を追加 -->
<!-- initStateはアプリ起動時に行う処理を管理します。 -->
<!-- ここで広告データを生成する処理を呼び出し、アプリ起動時に広告データをロードします -->
@override
void initState() {
super.initState();
createRewardAdAndLoad();
}
<!-- 下記5行を追加 -->
<!-- ここでテスト用の広告データを作成します -->
<!-- adUnitIdで広告IDを指定します -->
<!-- テストではなく本番用の広告IDを指定するときはadUnitIdにadmobで取得した広告IDを入れればOKです -->
createRewardAdAndLoad() {
RewardedVideoAd.instance.load(
adUnitId: RewardedVideoAd.testAdUnitId,
targetingInfo: MobileAdTargetingInfo());
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
<!-- 下記7行を追加 -->
<!-- ここではボタンを押下したら広告を表示する処理を書きます -->
onPressed: () {
RewardedVideoAd.instance..show();
RewardedVideoAd.instance.listener = (RewardedVideoAdEvent event,
{String rewardType, int rewardAmount}) {
print("showed");
};
},
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}リワード広告のテストをしましょう#
お疲れ様でした。
上記4つのファイルの修正が完了したら、flutter runコマンドでアプリのビルドランを実行しましょう。
gif画像のようにテスト用の広告が表示されたら成功です。

さいごに#
ここまでお読みいただきありがとうございました。
私のブログ記事を読んでいる方の中には海外転職・海外移住への興味がある方もいらっしゃるかと思います。
私自身ダナンで働き始めて7年目になりますが、海外就職を実現するために大事なのは英語力と開発現場で働いた経験だと感じました。
もし今後海外移住・海外就職を本気で実現させたい方はぜひこれらのサービスを活用してみてください。
レアジョブ - 実務で使える英語力を身につけよう#
レアジョブ英会話は英会話力の向上に特化したサービスです。
![]() 私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
私の友人もレアジョブを通じて0から学習を続け、現在はベトナム人のエンジニアとも英語でコミュニケーションが取れるレベルまで英会話力を伸ばすことができました。
レアジョブが選ばれる理由は多岐にわたりますが、主な理由としては下記3点が考えられます。
- 優秀な講師陣:公用語が英語であるフィリピン人の方が講師となり、生きた英語を身につけることができる
- 豊富な教材: 5,000以上の教材を提供しており、学習者のレベルや目的に応じて最適な教材を選べます。
- 安心のサポート体制:初心者でも安心して始められるように、日本人カウンセラーが学習のサポートをしてくれます。
海外移住計画の第一歩として、スピーキング力を身につけたいと考えている方は、ぜひこちらの無料体験を試してみてはいかがでしょうか。